Web Hooks
In addition to the "JavaScript" hooks, it is also possible to directly send data to an external endpoint using a WebHook.
Any hook that contains data which needs to be send over(In this case Action-based and Document-based hooks). Are also able to be configured as a WebHook. A WebHook will send the data of a Action or Document directly to the provided Endpoint using a HTTP POST call, without running any JavaScript code.
To set up a WebHook, navigate to the Hooks page and click the "+ Add new Hook" button. A form will show up where all settings can be set:

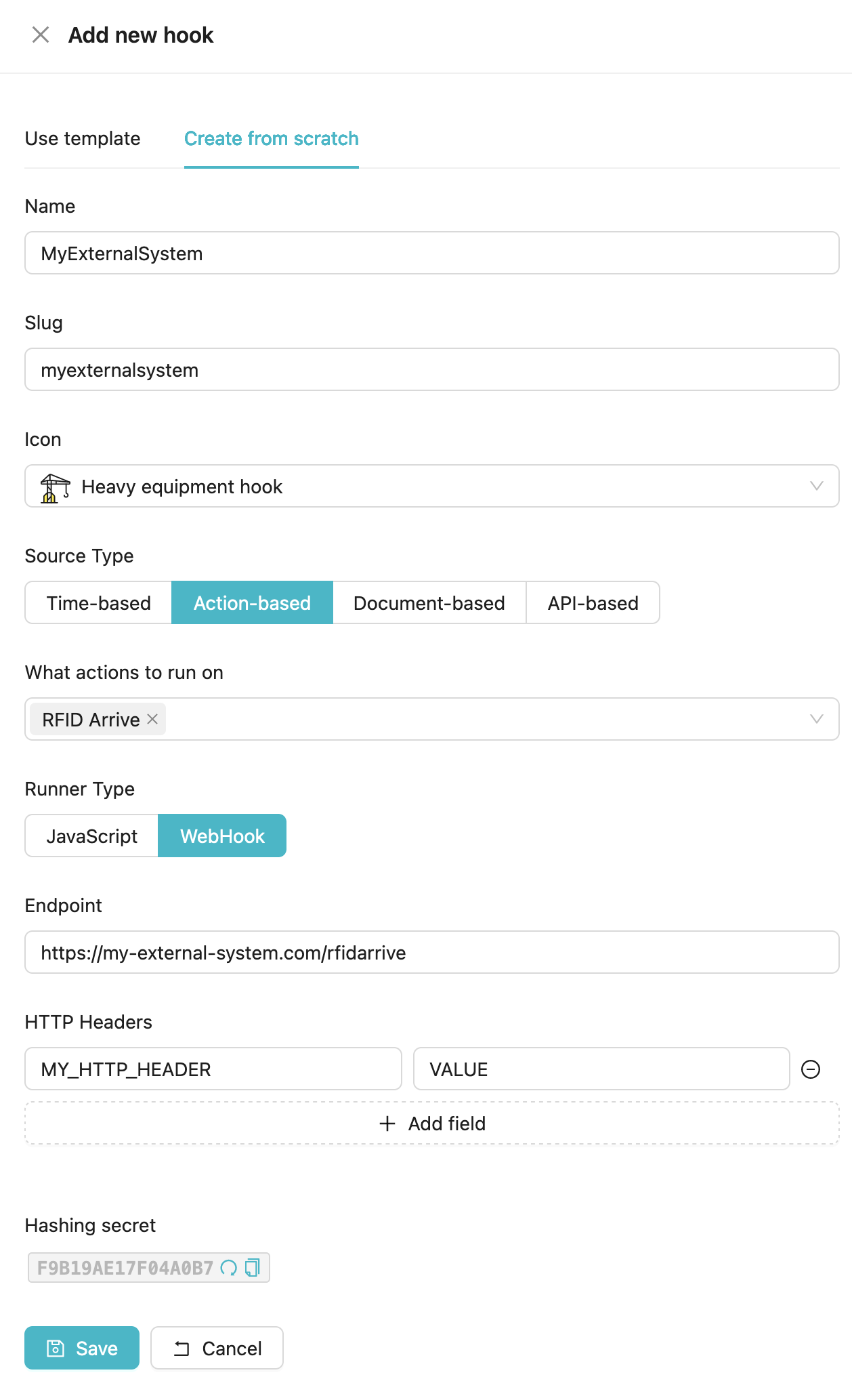
Upon selecting a Action-based or Document-based Hook, the WebHook option will become available, select this option to show all the other required settings for the WebHook:

The server will send a HTTP POST request to the provided Endpoint(HTTPS required), with the provided HTTP headers.
By default three headers will be included:
Harmony-HTTP-Signature
This will hold a signature, computed from the HTTP body using the Hashing secret as key. This can be used to verify the authenticity of the HTTP content.
Harmony-Workspace
This will hold the Workspace ID to which this WebHook belongs.
Harmony-Test
This will hold a true / false value based on if this WebHook belong to a Test workspace or a Live workspace.
If the external is down and the WebHook is unable to complete, It will be displayed in the logging page of the corresponding hook. It is possible to retry the WebHook from here by pressing the "Requeue" button.
Updated 9 months ago
